
Itererend naar een verbonden Douane
De stand van zaken
In de showcase Collaboratief onderzoeken met de Douane heb ik geschreven over het mensgerichte onderzoek dat ik binnen een ontwerpteam heb gedaan om kansen voor een verrijking van het intranet van de Douane ‘DouaneNet’ te ontdekken, in het bijzonder voor de fysiek toezicht medewerkers (FT’ers). Het onderzoek resulteerde in drie kansgebieden waarvoor elk van ons gedurende een conceptstudie verschillende oplossingsrichtingen heeft verkend. Vanuit alle verschillende individuele concepten hebben we geconvergeerd naar drie gezamenlijke concepten, deze hebben wij vervolgens gepresenteerd aan stakeholders van de dienstverlening. Samen met stakeholders hebben wij besloten met een van de drie concepten als basis aan de slag te gaan.
Douane in verbinding

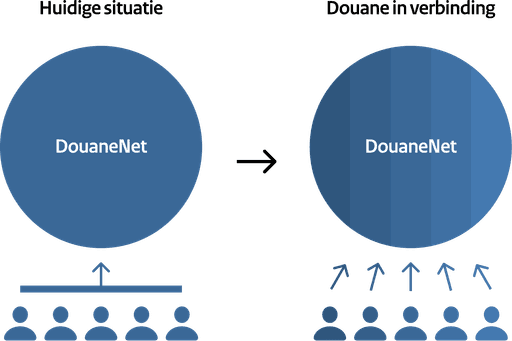
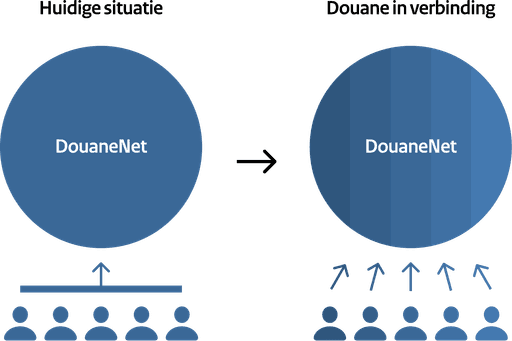
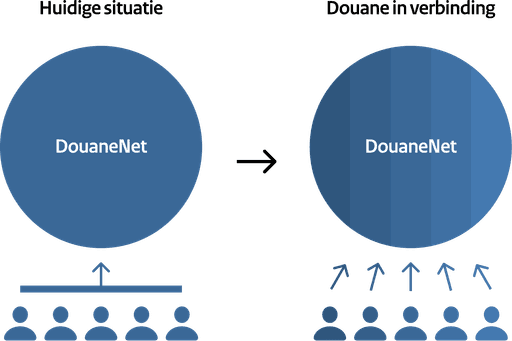
In de huidige situatie komt iedereen op een DouaneNet dat voor iedereen hetzelfde is. Met toepassing van het concept ‘Douane in verbinding’ draagt ieder individu, vanuit hun eigen persoonlijk inzetbaar DouaneNet, bij aan het gezamenlijke DouaneNet.
Het doel hierbij is dat FT’ers beschikken over een persoonlijk inzetbaar intranet dat is opgebouwd uit digitale ruimtes die ontstaan vanuit verschillende relevante onderwerpen. Ze gebruiken het intranet om sociale interactie aan te gaan, informatie tot zich te nemen en gebruiken het als verbindingspunt naar relevante software. De ruimtes zorgen hiermee voor een bevordering van de uitvoer van het werk en creëren een groter gevoel van eenheid binnen de Douane.
Het startpunt
Tijdens de eerste paar dagen van het ontwerpproces hebben mijn teamgenoten een eerste ontwerp gemaakt, met als doel eens te proberen welke vorm dit concept aan zou kunnen nemen.

Tijdens een design review met een expert realiseerden wij ons dat veel van de verschillende soorten content die nu op DouaneNet te vinden zijn nooit een logische plek zou kunnen krijgen in de structuur die het DouaneNet in dit ontwerp aanneemt. Met dit als uitgangspunt hebben we een verdiepingsslag gemaakt op wat ruimtes nog meer zouden kunnen zijn om dit beter te faciliteren.
Een verdiepingsslag
Wat nou als ruimtes beschikken over verschillende soorten content? En wat nou als de structuur van deze ruimtes dynamisch is en zich kan aanpassen aan het doel van de ruimte? Dat zou er zo uit zien:


Een ruimte bestaat uit zes soorten content; Berichten, contactpersonen, nieuws & mededelingen, documenten, gerelateerd(e ruimtes) en relevante systemen. Hoeveel visueel gewicht en wat voor plaats in de hiërarchie deze soorten content krijgen is afhankelijk van of de ruimte onder de categorie ‘Dossiers’, ‘Kennisbanken’, ‘Nieuws’ of ‘Teams’ valt. Zo zie je bijvoorbeeld dat in een Kennisbank over een bepaald onderwerp vooral relevante documenten veel aandacht krijgen waar in een Team de berichten meer op de voorgrond staan.
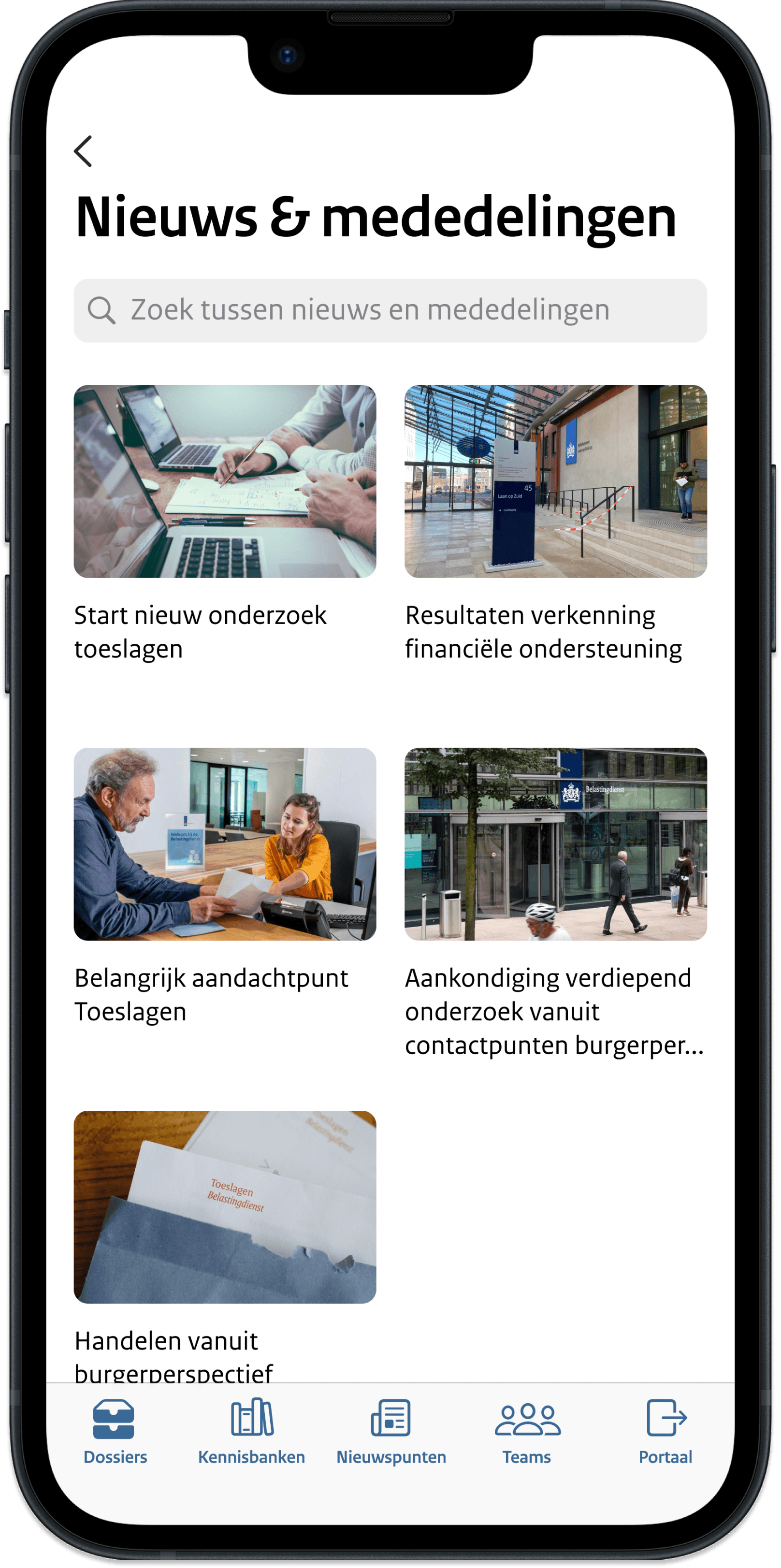
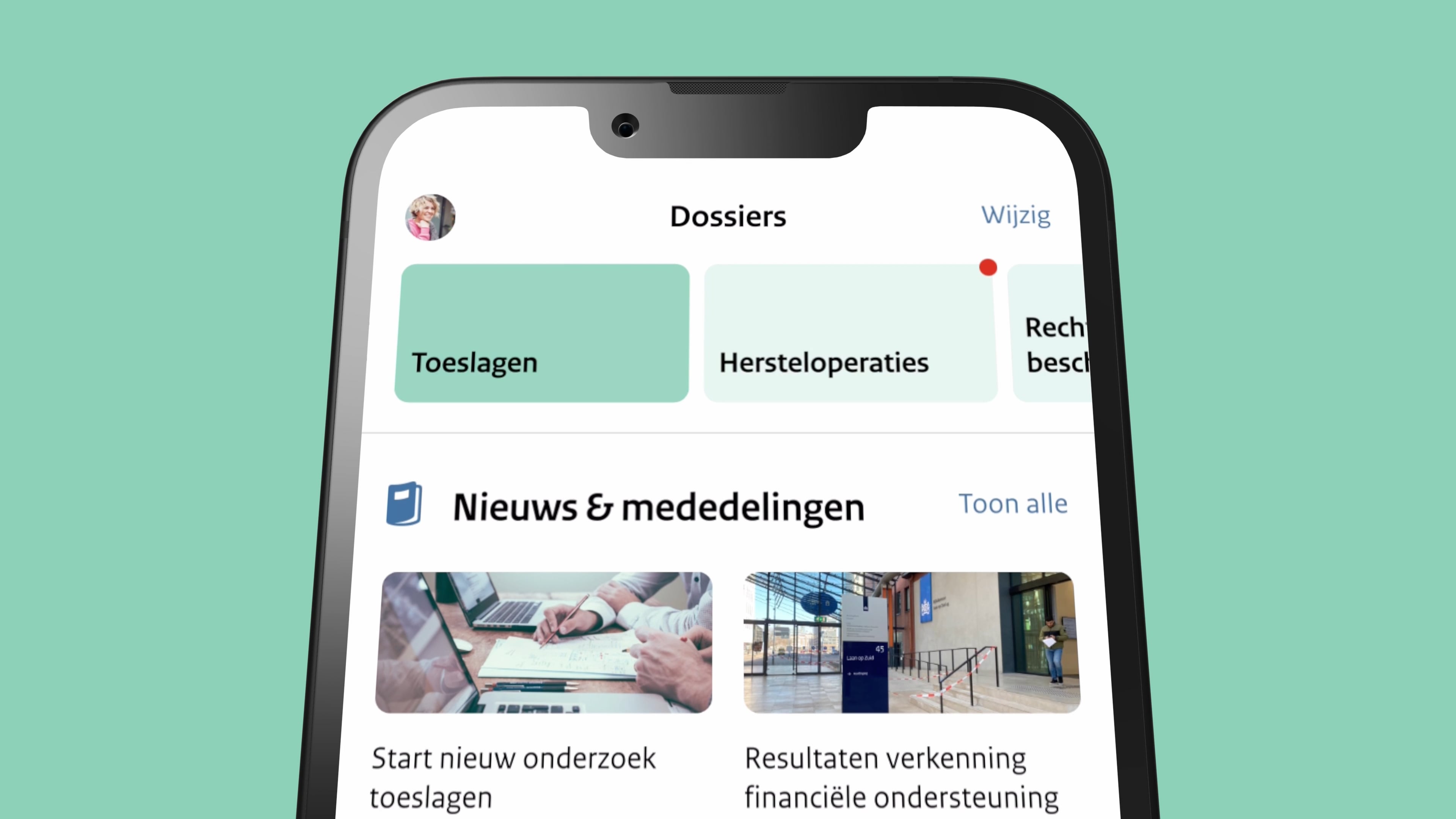
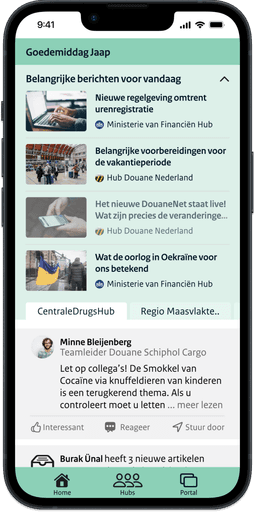
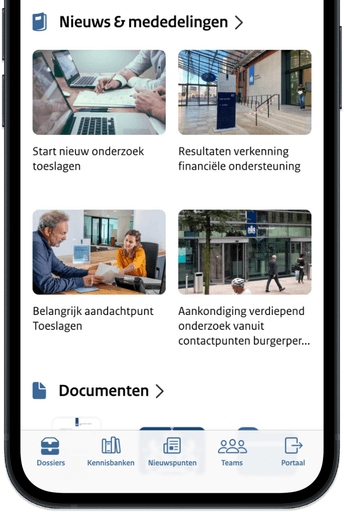
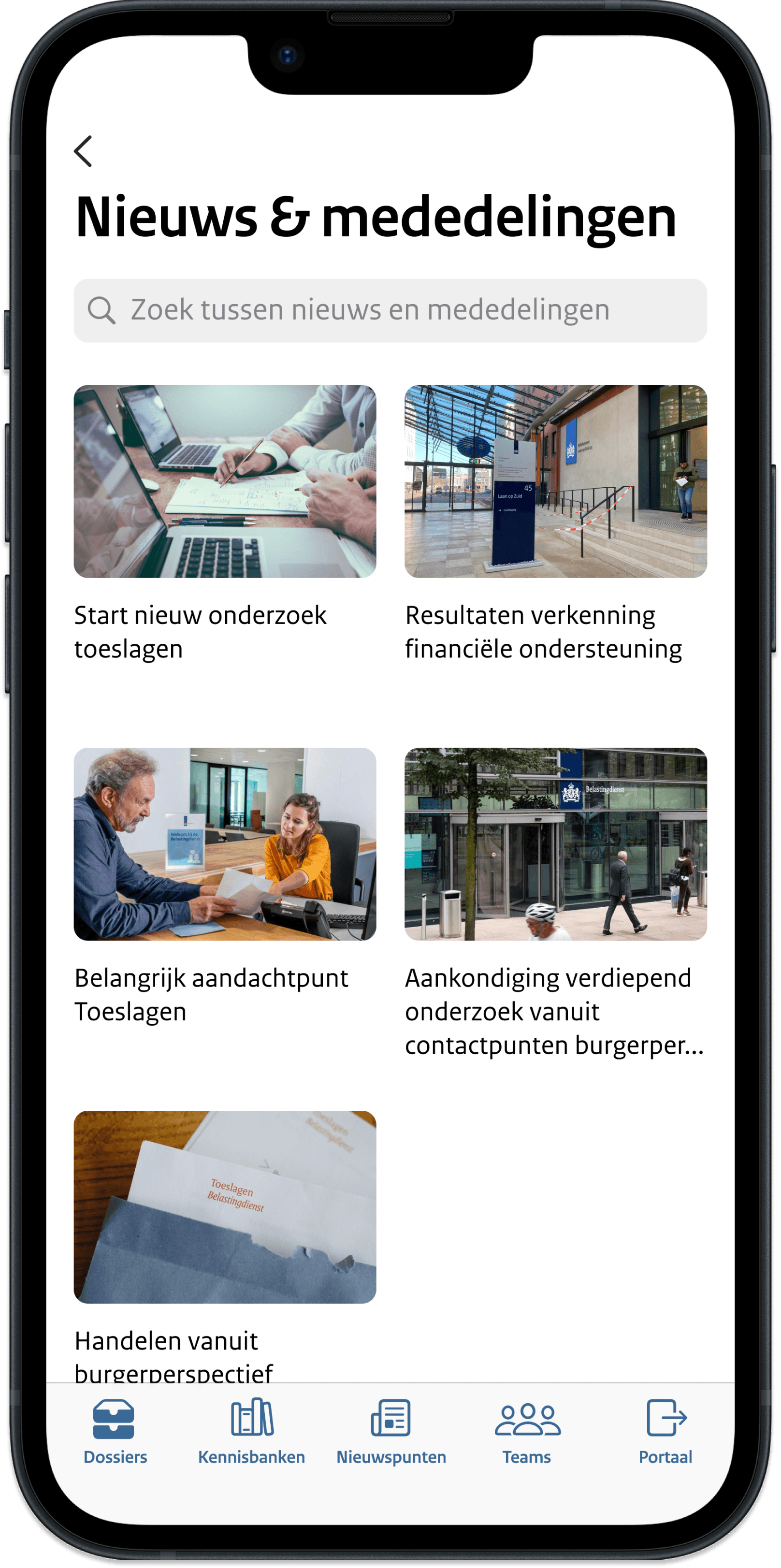
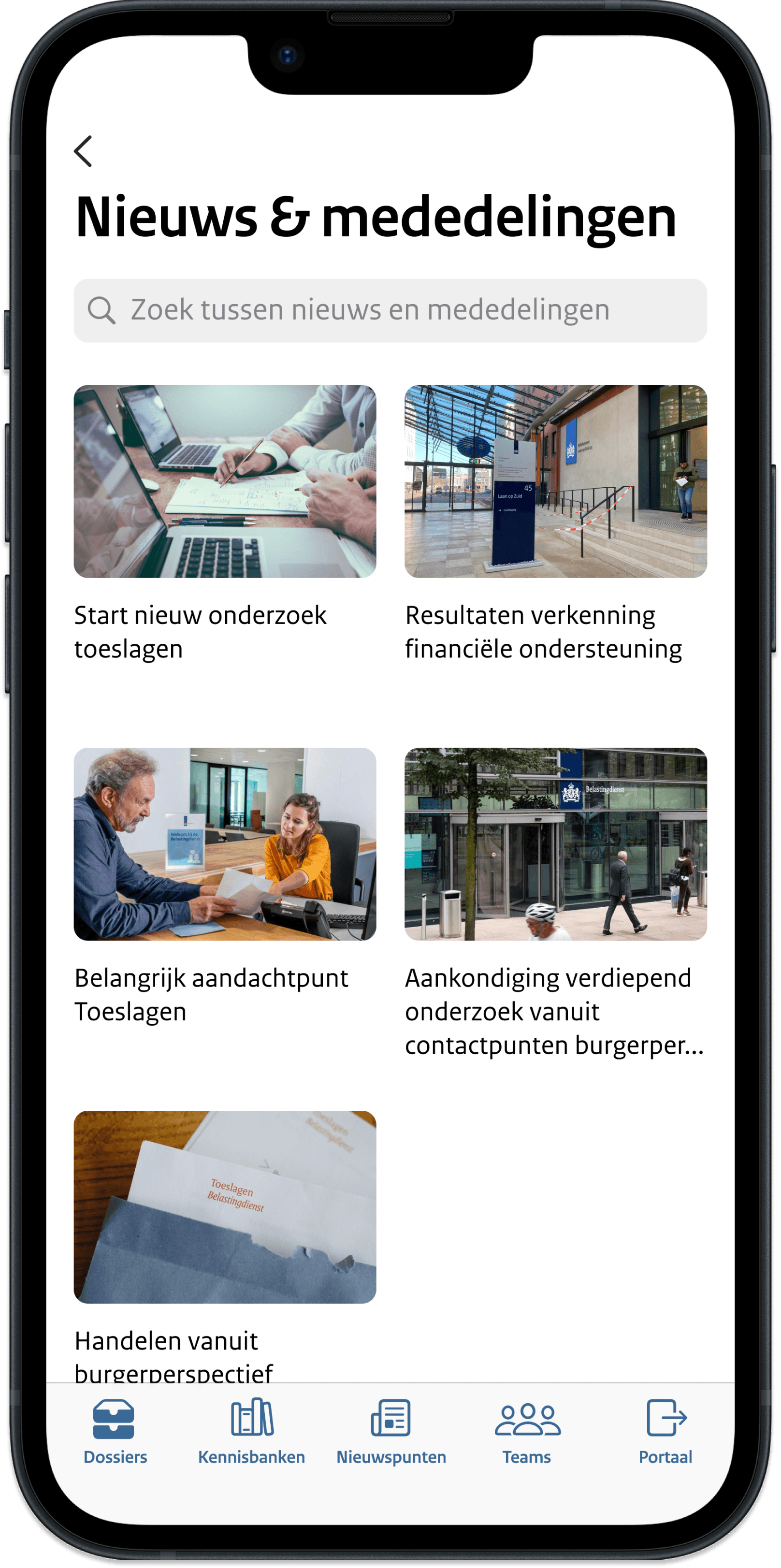
In de volgende iteratie ben ik from scratch begonnen aan een nieuw ontwerp. Aangezien FT’ers in hun werk gebruik maken van Apple devices, heb ik hierbij rekening gehouden met de Apple Human Interface Guidelines en gebruik gemaakt van bekende iOS patterns. In het ontwerp hieronder is te zien hoe de nieuwe structuur van ruimtes tot uiting is gekomen in een nieuw interface. Alle contentsoorten worden door verschillende visuele kenmerken van elkaar onderscheiden en hebben elk een passend ontwerp wanneer ze geopend worden.

Gedurende het itererende ontwerpproces zijn er op basis van design reviews en gebruikerstesten nog vele verbeterslagen gemaakt. Hieronder staan daarvan een aantal before & after’s waarna we een kijkje nemen naar hoe je nou precies wisselt van de ene naar de andere ruimte.


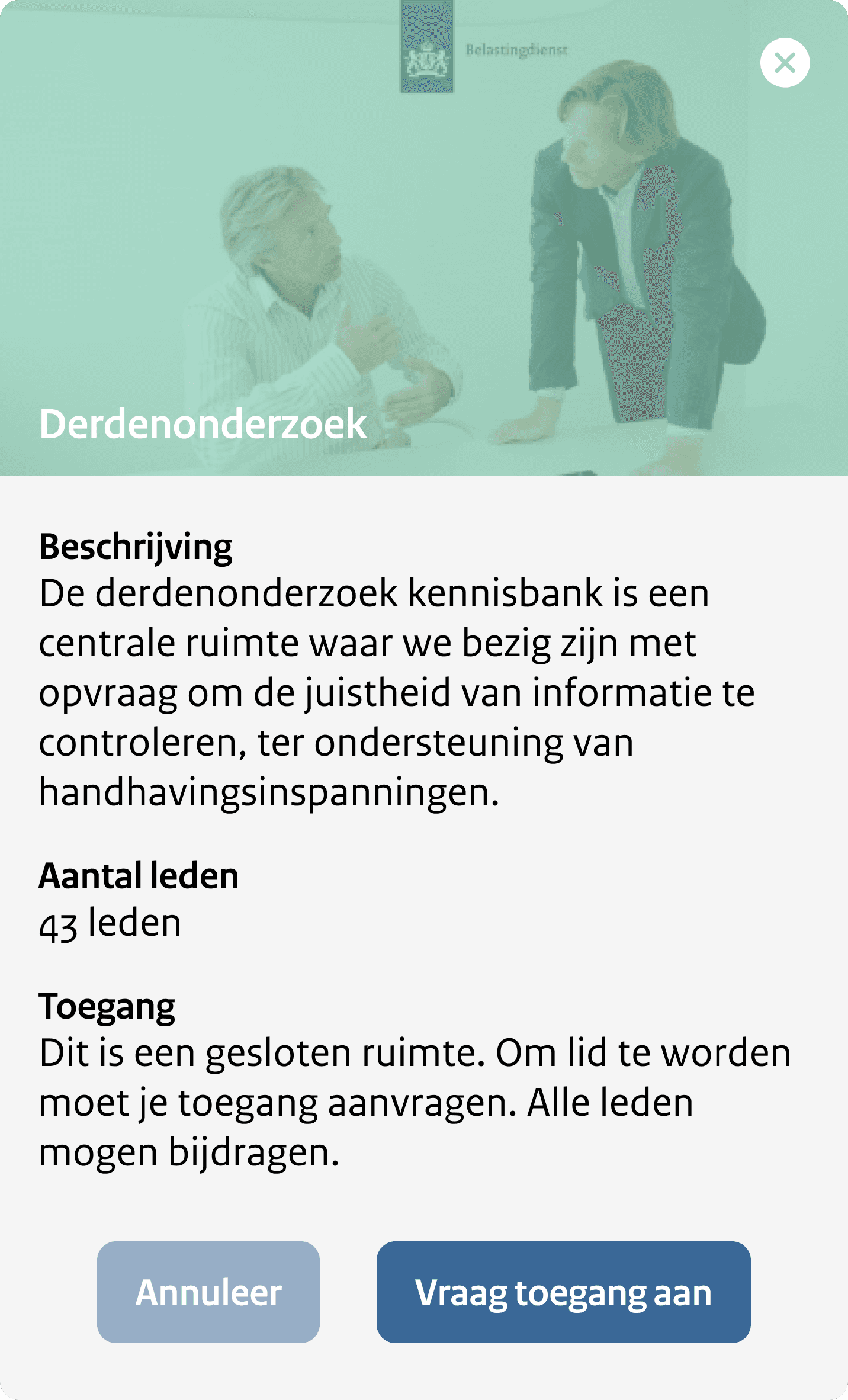
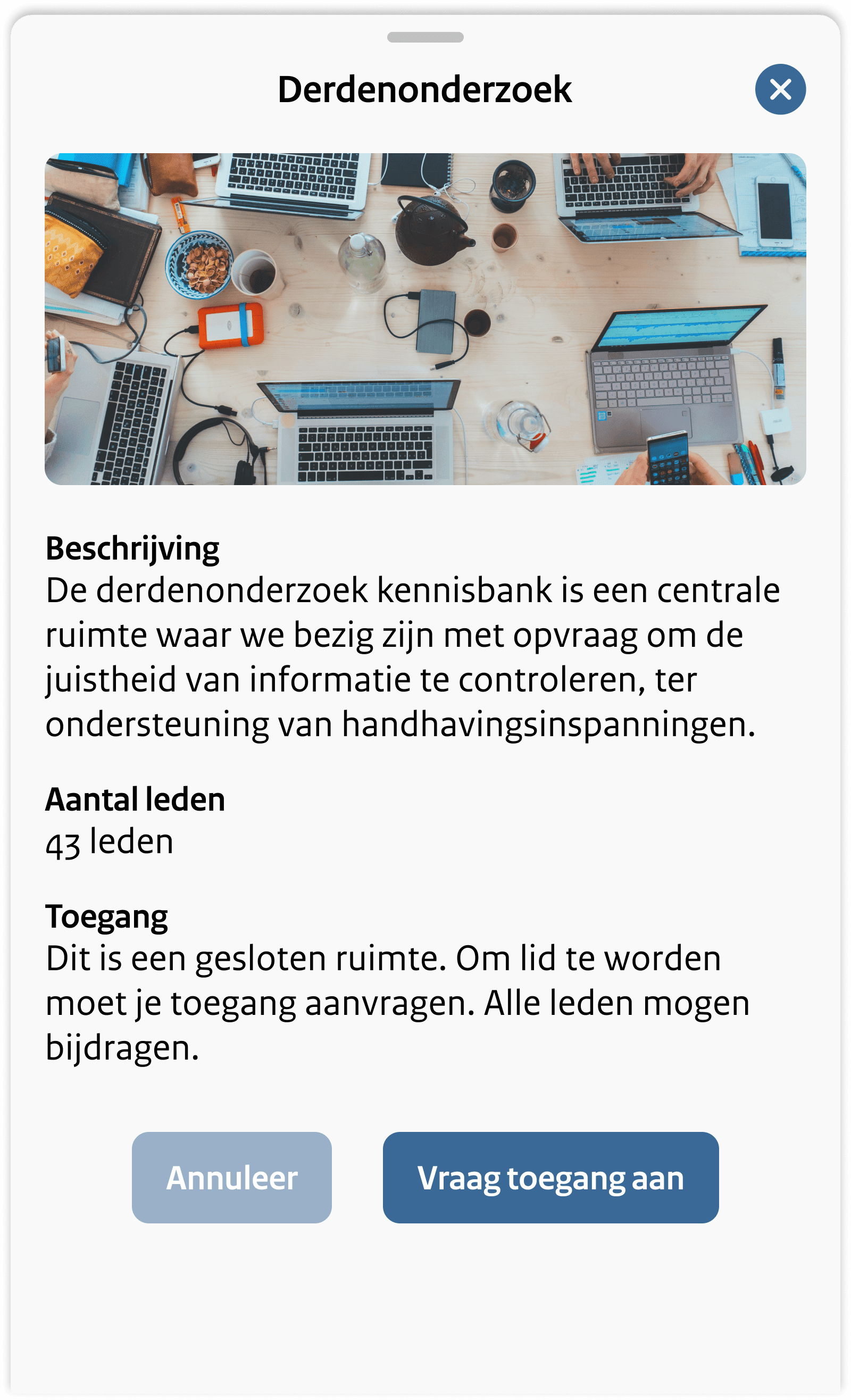
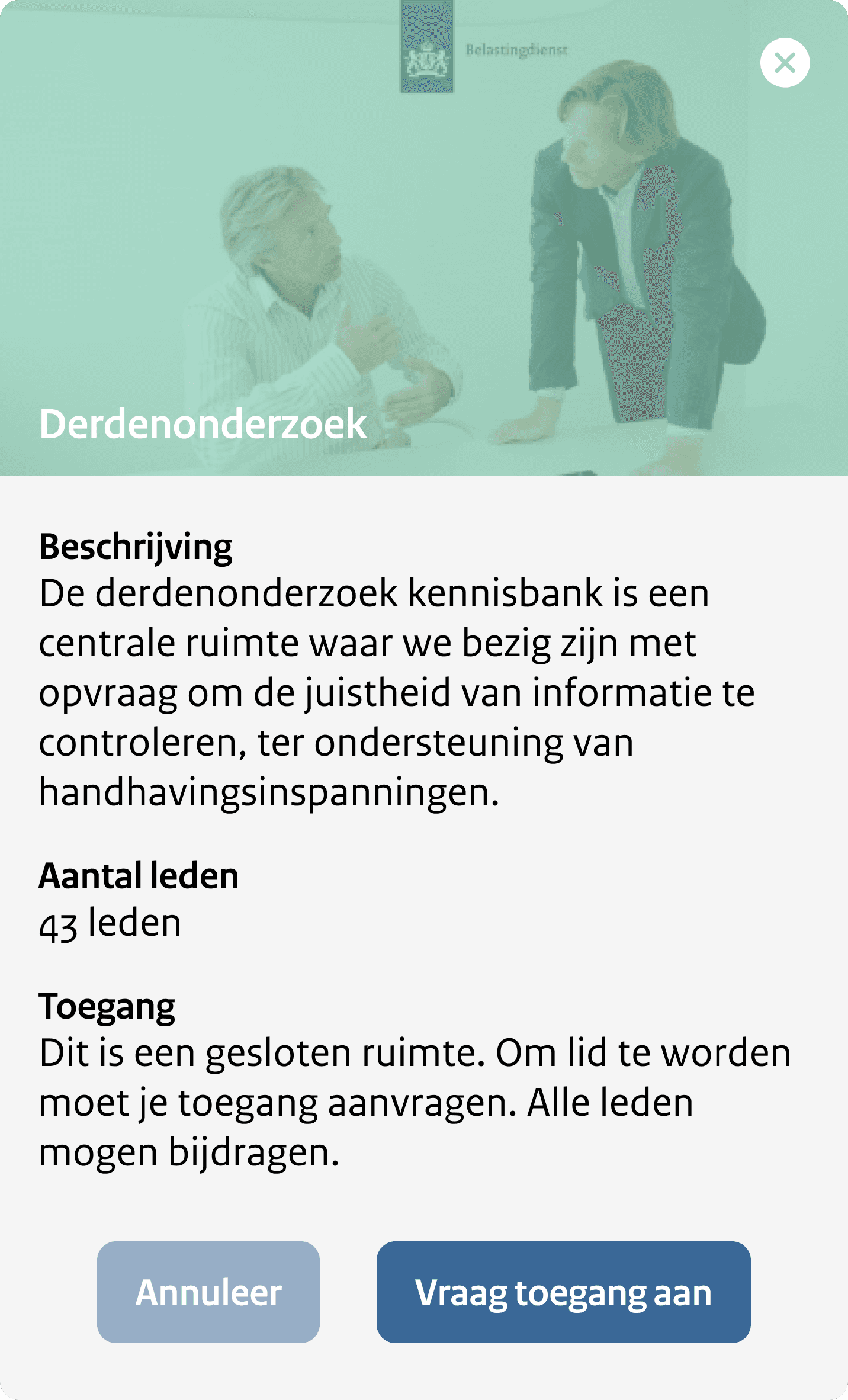
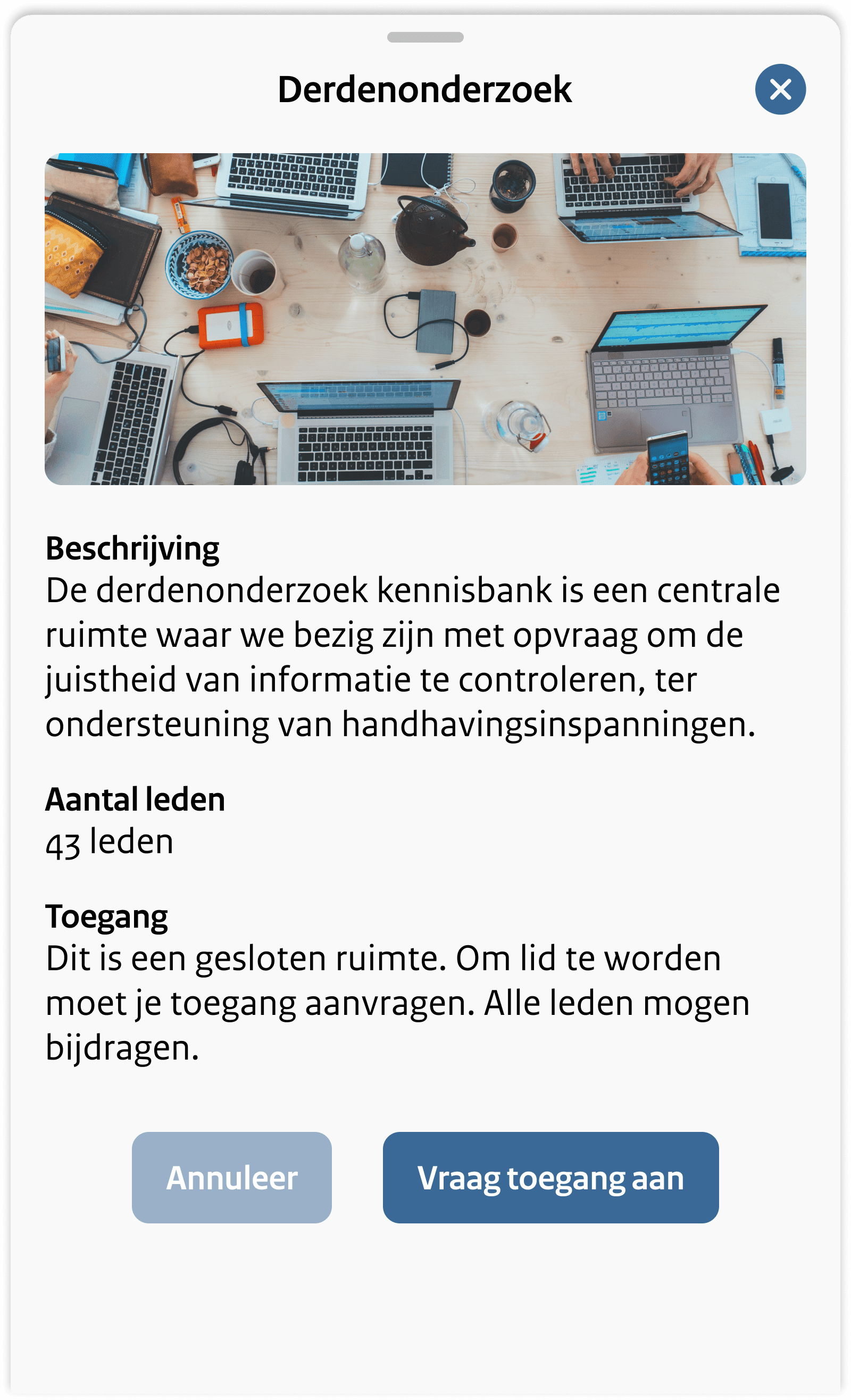
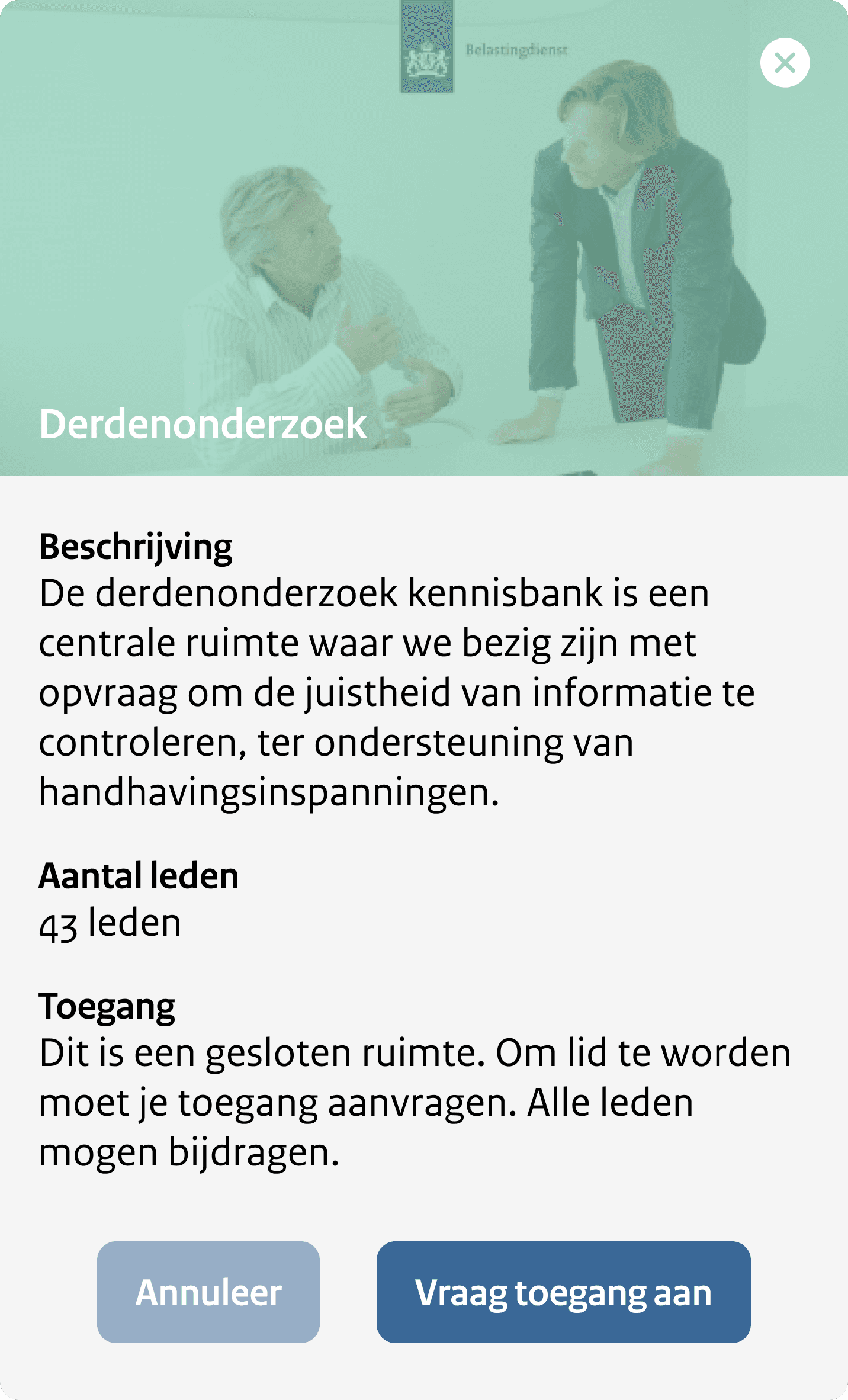
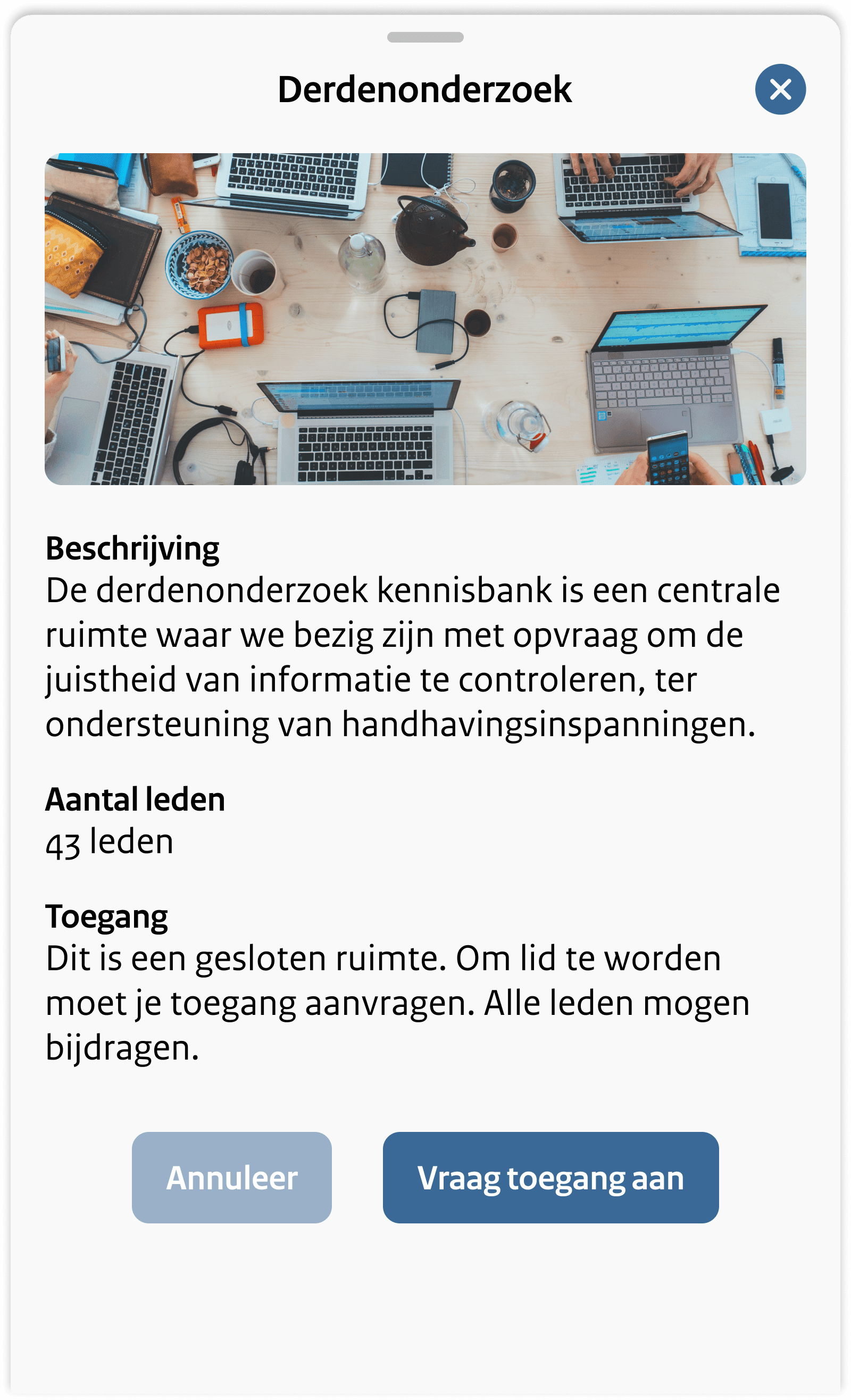
Pop-ups hebben plaats gemaakt voor action sheets die beter passen binnen het gehele ontwerp en de inzet van spatial en transitional design hierbinnen.


De visuele hiërarchie van de titels ten opzichte van de afbeeldingen is aangepast wat ervoor heeft gezorgd dat er meer van de titels op de pagina past.

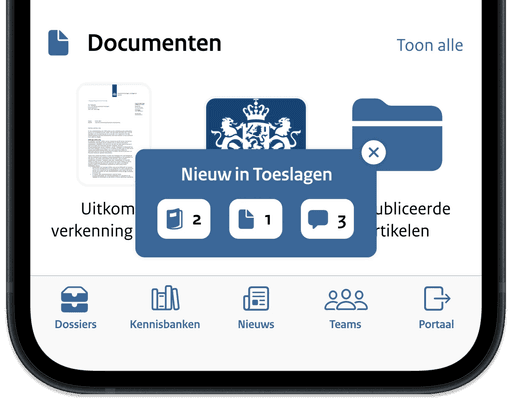
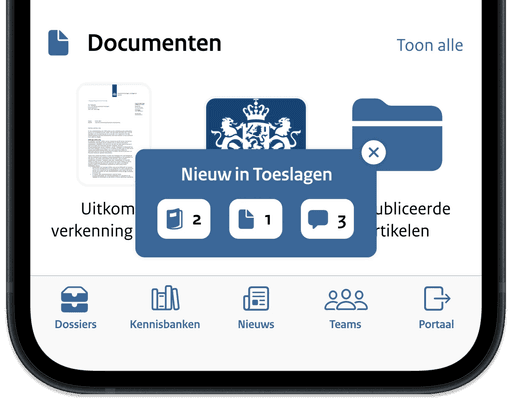
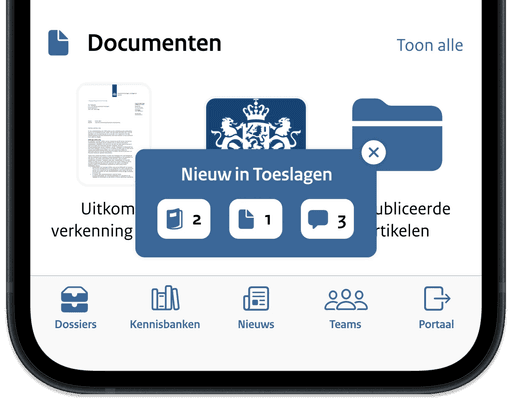
Deze overwogen melding die aangeeft wat er allemaal nieuw is bij het openen van een ruimte heeft het uiteindelijke ontwerp niet gehaald. De voornaamste reden hiervoor was de onnodige complexiteit dat dit zou toevoegen aan het openen van een ruimte.
Wisselen van ruimtes
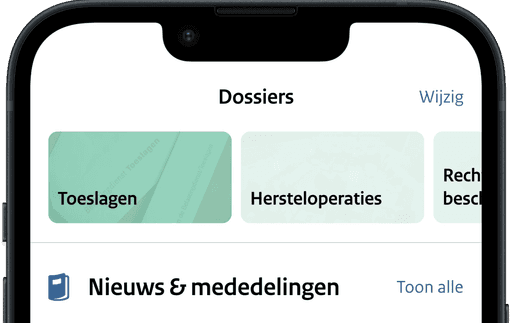
Voor de navigatiebalk en de manier om te wisselen van ruimte zijn er binnen het ontwerpteam verschillende alternatieven overwogen. Uiteindelijk kwamen we uit op het onderstaande eerste ontwerp.

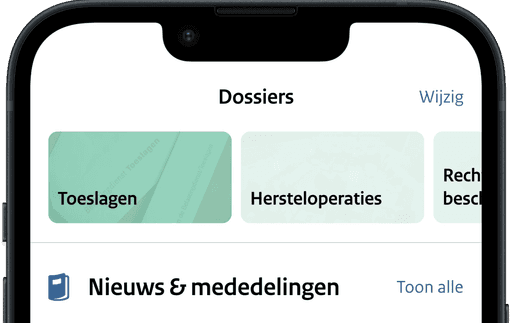
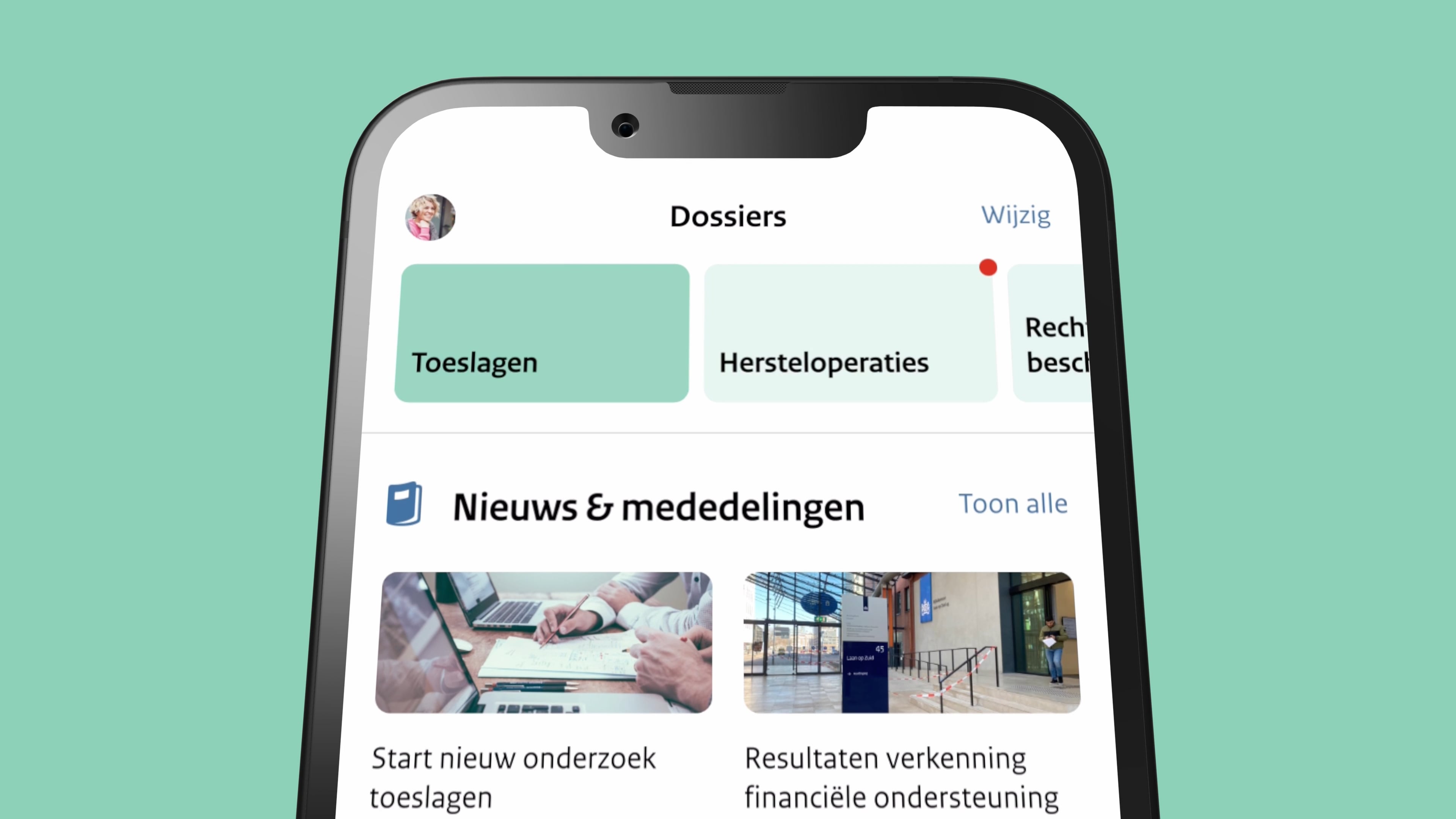
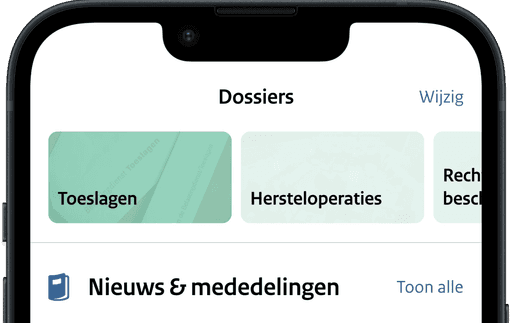
Dit ontwerp kon echter op een aantal punten nog aandacht gebruiken. De gebruiker bevindt zich momenteel binnen de tab ‘Dossiers’ maar ziet dit nergens terug in de navigatiebalk, daar staat enkel twee keer de titel van dezelfde ruimte centraal. Dit is verwarrend en zorgt er in zijn geheel voor dat de navigatiebalk onnodig veel van de interface in beslag neemt. Daarnaast helpt de afbeelding achter de tekst in de banner van de ruimte niet mee aan de leesbaarheid van de tekst. Met deze punten in mijn achterhoofd heb ik gewerkt aan een nieuwe iteratie voor de navigatiebalk.


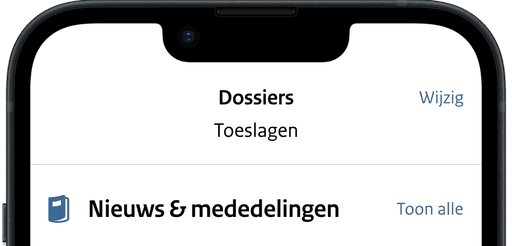
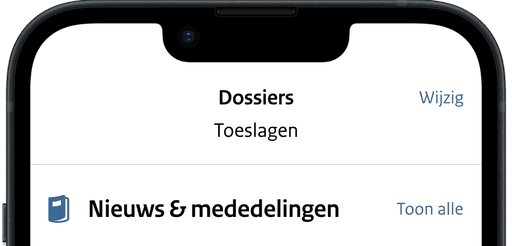
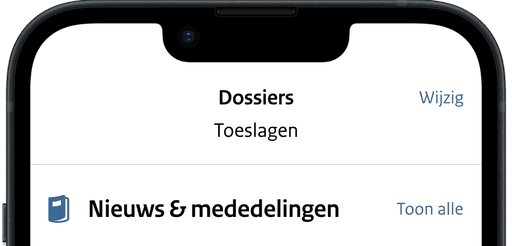
In dit nieuwe ontwerp is het duidelijker dat de gebruiker zich in de tab ‘Dossiers’ bevindt en dat dit in de navigatiestructuur boven de ruimtes eronder staat. Door de plaatsing van de ‘wijzig’ knop naast de ‘Dossiers’ titel is het duidelijker dat die interactie draait om het aanpassen van de dossiers. Daarnaast bespaart deze nieuwe navigatiebalk ruimte doordat hij inklapt wanneer de gebruiker naar beneden scrollt. De gebruiker kan gebruik maken van de knoppen in de navigatiebalk om van ruimte te wisselen of kan dit doen door op de inhoud van de ruimte naar links en naar rechts te swipen.
Stap voor stap
Het itererende karakter van het ontwerpproces heeft geholpen om stap voor stap toe te werken naar sterkere interfaces en gebruiksvriendelijkere interacties. Helaas heb ik tijdens het ontwerpproces de ontwerpen niet kunnen testen met FT’ers van de Douane. Ondanks dat denk ik dat we goed gebruik hebben gemaakt van de expertise om ons heen en alle inzichten die we tijdens het onderzoek hebben opgedaan om grote en belangrijke slagen in het ontwerp te kunnen maken. Roeien met de riemen die je hebt!
Veel van de ontwerpbeslissingen, zowel op het gebied van interfaces als interacties, zijn in deze showcase nog niet eens aan bod gekomen. Mocht je benieuwd zijn geraakt naar meer, dan heb ik hieronder een productvideo waarin het uiteindelijke ontwerp in grote lijnen wordt toegelicht.

Itererend naar een verbonden Douane
De stand van zaken
In de showcase Collaboratief onderzoeken met de Douane heb ik geschreven over het mensgerichte onderzoek dat ik binnen een ontwerpteam heb gedaan om kansen voor een verrijking van het intranet van de Douane ‘DouaneNet’ te ontdekken, in het bijzonder voor de fysiek toezicht medewerkers (FT’ers). Het onderzoek resulteerde in drie kansgebieden waarvoor elk van ons gedurende een conceptstudie verschillende oplossingsrichtingen heeft verkend. Vanuit alle verschillende individuele concepten hebben we geconvergeerd naar drie gezamenlijke concepten, deze hebben wij vervolgens gepresenteerd aan stakeholders van de dienstverlening. Samen met stakeholders hebben wij besloten met een van de drie concepten als basis aan de slag te gaan.
Douane in verbinding

In de huidige situatie komt iedereen op een DouaneNet dat voor iedereen hetzelfde is. Met toepassing van het concept ‘Douane in verbinding’ draagt ieder individu, vanuit hun eigen persoonlijk inzetbaar DouaneNet, bij aan het gezamenlijke DouaneNet.
Het doel hierbij is dat FT’ers beschikken over een persoonlijk inzetbaar intranet dat is opgebouwd uit digitale ruimtes die ontstaan vanuit verschillende relevante onderwerpen. Ze gebruiken het intranet om sociale interactie aan te gaan, informatie tot zich te nemen en gebruiken het als verbindingspunt naar relevante software. De ruimtes zorgen hiermee voor een bevordering van de uitvoer van het werk en creëren een groter gevoel van eenheid binnen de Douane.
Het startpunt
Tijdens de eerste paar dagen van het ontwerpproces hebben mijn teamgenoten een eerste ontwerp gemaakt, met als doel eens te proberen welke vorm dit concept aan zou kunnen nemen.

Tijdens een design review met een expert realiseerden wij ons dat veel van de verschillende soorten content die nu op DouaneNet te vinden zijn nooit een logische plek zou kunnen krijgen in de structuur die het DouaneNet in dit ontwerp aanneemt. Met dit als uitgangspunt hebben we een verdiepingsslag gemaakt op wat ruimtes nog meer zouden kunnen zijn om dit beter te faciliteren.
Een verdiepingsslag
Wat nou als ruimtes beschikken over verschillende soorten content? En wat nou als de structuur van deze ruimtes dynamisch is en zich kan aanpassen aan het doel van de ruimte? Dat zou er zo uit zien:


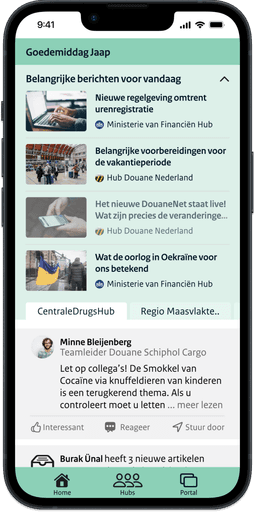
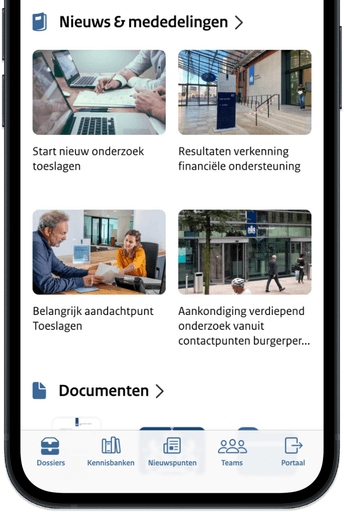
Een ruimte bestaat uit zes soorten content; Berichten, contactpersonen, nieuws & mededelingen, documenten, gerelateerd(e ruimtes) en relevante systemen. Hoeveel visueel gewicht en wat voor plaats in de hiërarchie deze soorten content krijgen is afhankelijk van of de ruimte onder de categorie ‘Dossiers’, ‘Kennisbanken’, ‘Nieuws’ of ‘Teams’ valt. Zo zie je bijvoorbeeld dat in een Kennisbank over een bepaald onderwerp vooral relevante documenten veel aandacht krijgen waar in een Team de berichten meer op de voorgrond staan.
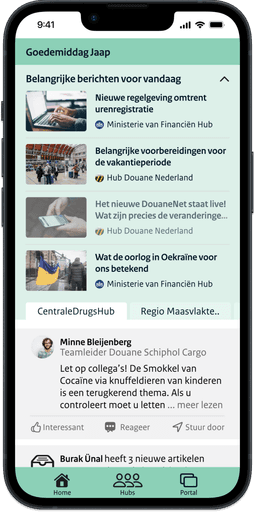
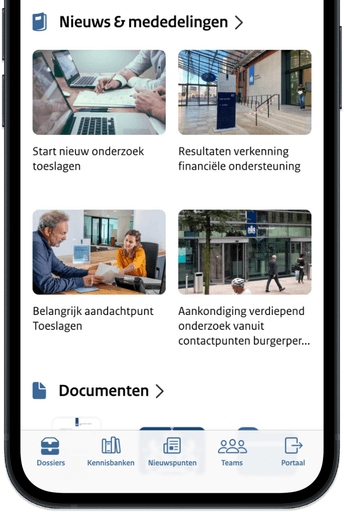
In de volgende iteratie ben ik from scratch begonnen aan een nieuw ontwerp. Aangezien FT’ers in hun werk gebruik maken van Apple devices, heb ik hierbij rekening gehouden met de Apple Human Interface Guidelines en gebruik gemaakt van bekende iOS patterns. In het ontwerp hieronder is te zien hoe de nieuwe structuur van ruimtes tot uiting is gekomen in een nieuw interface. Alle contentsoorten worden door verschillende visuele kenmerken van elkaar onderscheiden en hebben elk een passend ontwerp wanneer ze geopend worden.

Gedurende het itererende ontwerpproces zijn er op basis van design reviews en gebruikerstesten nog vele verbeterslagen gemaakt. Hieronder staan daarvan een aantal before & after’s waarna we een kijkje nemen naar hoe je nou precies wisselt van de ene naar de andere ruimte.


Pop-ups hebben plaats gemaakt voor action sheets die beter passen binnen het gehele ontwerp en de inzet van spatial en transitional design hierbinnen.


De visuele hiërarchie van de titels ten opzichte van de afbeeldingen is aangepast wat ervoor heeft gezorgd dat er meer van de titels op de pagina past.

Deze overwogen melding die aangeeft wat er allemaal nieuw is bij het openen van een ruimte heeft het uiteindelijke ontwerp niet gehaald. De voornaamste reden hiervoor was de onnodige complexiteit dat dit zou toevoegen aan het openen van een ruimte.
Wisselen van ruimtes
Voor de navigatiebalk en de manier om te wisselen van ruimte zijn er binnen het ontwerpteam verschillende alternatieven overwogen. Uiteindelijk kwamen we uit op het onderstaande eerste ontwerp.

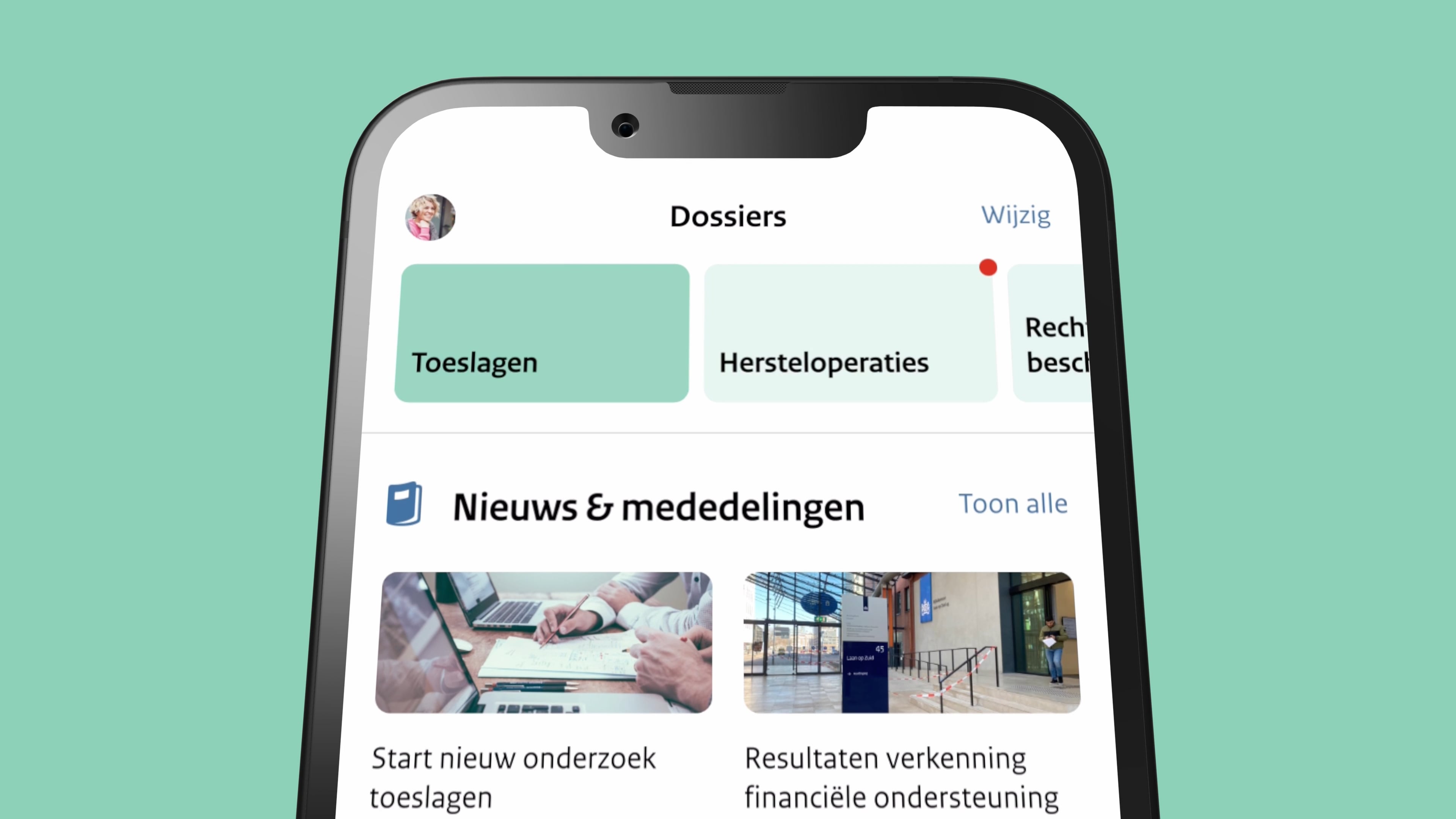
Dit ontwerp kon echter op een aantal punten nog aandacht gebruiken. De gebruiker bevindt zich momenteel binnen de tab ‘Dossiers’ maar ziet dit nergens terug in de navigatiebalk, daar staat enkel twee keer de titel van dezelfde ruimte centraal. Dit is verwarrend en zorgt er in zijn geheel voor dat de navigatiebalk onnodig veel van de interface in beslag neemt. Daarnaast helpt de afbeelding achter de tekst in de banner van de ruimte niet mee aan de leesbaarheid van de tekst. Met deze punten in mijn achterhoofd heb ik gewerkt aan een nieuwe iteratie voor de navigatiebalk.


In dit nieuwe ontwerp is het duidelijker dat de gebruiker zich in de tab ‘Dossiers’ bevindt en dat dit in de navigatiestructuur boven de ruimtes eronder staat. Door de plaatsing van de ‘wijzig’ knop naast de ‘Dossiers’ titel is het duidelijker dat die interactie draait om het aanpassen van de dossiers. Daarnaast bespaart deze nieuwe navigatiebalk ruimte doordat hij inklapt wanneer de gebruiker naar beneden scrollt. De gebruiker kan gebruik maken van de knoppen in de navigatiebalk om van ruimte te wisselen of kan dit doen door op de inhoud van de ruimte naar links en naar rechts te swipen.
Stap voor stap
Het itererende karakter van het ontwerpproces heeft geholpen om stap voor stap toe te werken naar sterkere interfaces en gebruiksvriendelijkere interacties. Helaas heb ik tijdens het ontwerpproces de ontwerpen niet kunnen testen met FT’ers van de Douane. Ondanks dat denk ik dat we goed gebruik hebben gemaakt van de expertise om ons heen en alle inzichten die we tijdens het onderzoek hebben opgedaan om grote en belangrijke slagen in het ontwerp te kunnen maken. Roeien met de riemen die je hebt!
Veel van de ontwerpbeslissingen, zowel op het gebied van interfaces als interacties, zijn in deze showcase nog niet eens aan bod gekomen. Mocht je benieuwd zijn geraakt naar meer, dan heb ik hieronder een productvideo waarin het uiteindelijke ontwerp in grote lijnen wordt toegelicht.

Itererend naar een verbonden Douane
De stand van zaken
In de showcase Collaboratief onderzoeken met de Douane heb ik geschreven over het mensgerichte onderzoek dat ik binnen een ontwerpteam heb gedaan om kansen voor een verrijking van het intranet van de Douane ‘DouaneNet’ te ontdekken, in het bijzonder voor de fysiek toezicht medewerkers (FT’ers). Het onderzoek resulteerde in drie kansgebieden waarvoor elk van ons gedurende een conceptstudie verschillende oplossingsrichtingen heeft verkend. Vanuit alle verschillende individuele concepten hebben we geconvergeerd naar drie gezamenlijke concepten, deze hebben wij vervolgens gepresenteerd aan stakeholders van de dienstverlening. Samen met stakeholders hebben wij besloten met een van de drie concepten als basis aan de slag te gaan.
Douane in verbinding

In de huidige situatie komt iedereen op een DouaneNet dat voor iedereen hetzelfde is. Met toepassing van het concept ‘Douane in verbinding’ draagt ieder individu, vanuit hun eigen persoonlijk inzetbaar DouaneNet, bij aan het gezamenlijke DouaneNet.
Het doel hierbij is dat FT’ers beschikken over een persoonlijk inzetbaar intranet dat is opgebouwd uit digitale ruimtes die ontstaan vanuit verschillende relevante onderwerpen. Ze gebruiken het intranet om sociale interactie aan te gaan, informatie tot zich te nemen en gebruiken het als verbindingspunt naar relevante software. De ruimtes zorgen hiermee voor een bevordering van de uitvoer van het werk en creëren een groter gevoel van eenheid binnen de Douane.
Het startpunt
Tijdens de eerste paar dagen van het ontwerpproces hebben mijn teamgenoten een eerste ontwerp gemaakt, met als doel eens te proberen welke vorm dit concept aan zou kunnen nemen.

Tijdens een design review met een expert realiseerden wij ons dat veel van de verschillende soorten content die nu op DouaneNet te vinden zijn nooit een logische plek zou kunnen krijgen in de structuur die het DouaneNet in dit ontwerp aanneemt. Met dit als uitgangspunt hebben we een verdiepingsslag gemaakt op wat ruimtes nog meer zouden kunnen zijn om dit beter te faciliteren.
Een verdiepingsslag
Wat nou als ruimtes beschikken over verschillende soorten content? En wat nou als de structuur van deze ruimtes dynamisch is en zich kan aanpassen aan het doel van de ruimte? Dat zou er zo uit zien:


Een ruimte bestaat uit zes soorten content; Berichten, contactpersonen, nieuws & mededelingen, documenten, gerelateerd(e ruimtes) en relevante systemen. Hoeveel visueel gewicht en wat voor plaats in de hiërarchie deze soorten content krijgen is afhankelijk van of de ruimte onder de categorie ‘Dossiers’, ‘Kennisbanken’, ‘Nieuws’ of ‘Teams’ valt. Zo zie je bijvoorbeeld dat in een Kennisbank over een bepaald onderwerp vooral relevante documenten veel aandacht krijgen waar in een Team de berichten meer op de voorgrond staan.
In de volgende iteratie ben ik from scratch begonnen aan een nieuw ontwerp. Aangezien FT’ers in hun werk gebruik maken van Apple devices, heb ik hierbij rekening gehouden met de Apple Human Interface Guidelines en gebruik gemaakt van bekende iOS patterns. In het ontwerp hieronder is te zien hoe de nieuwe structuur van ruimtes tot uiting is gekomen in een nieuw interface. Alle contentsoorten worden door verschillende visuele kenmerken van elkaar onderscheiden en hebben elk een passend ontwerp wanneer ze geopend worden.

Gedurende het itererende ontwerpproces zijn er op basis van design reviews en gebruikerstesten nog vele verbeterslagen gemaakt. Hieronder staan daarvan een aantal before & after’s waarna we een kijkje nemen naar hoe je nou precies wisselt van de ene naar de andere ruimte.


Pop-ups hebben plaats gemaakt voor action sheets die beter passen binnen het gehele ontwerp en de inzet van spatial en transitional design hierbinnen.


De visuele hiërarchie van de titels ten opzichte van de afbeeldingen is aangepast wat ervoor heeft gezorgd dat er meer van de titels op de pagina past.

Deze overwogen melding die aangeeft wat er allemaal nieuw is bij het openen van een ruimte heeft het uiteindelijke ontwerp niet gehaald. De voornaamste reden hiervoor was de onnodige complexiteit dat dit zou toevoegen aan het openen van een ruimte.
Wisselen van ruimtes
Voor de navigatiebalk en de manier om te wisselen van ruimte zijn er binnen het ontwerpteam verschillende alternatieven overwogen. Uiteindelijk kwamen we uit op het onderstaande eerste ontwerp.

Dit ontwerp kon echter op een aantal punten nog aandacht gebruiken. De gebruiker bevindt zich momenteel binnen de tab ‘Dossiers’ maar ziet dit nergens terug in de navigatiebalk, daar staat enkel twee keer de titel van dezelfde ruimte centraal. Dit is verwarrend en zorgt er in zijn geheel voor dat de navigatiebalk onnodig veel van de interface in beslag neemt. Daarnaast helpt de afbeelding achter de tekst in de banner van de ruimte niet mee aan de leesbaarheid van de tekst. Met deze punten in mijn achterhoofd heb ik gewerkt aan een nieuwe iteratie voor de navigatiebalk.


In dit nieuwe ontwerp is het duidelijker dat de gebruiker zich in de tab ‘Dossiers’ bevindt en dat dit in de navigatiestructuur boven de ruimtes eronder staat. Door de plaatsing van de ‘wijzig’ knop naast de ‘Dossiers’ titel is het duidelijker dat die interactie draait om het aanpassen van de dossiers. Daarnaast bespaart deze nieuwe navigatiebalk ruimte doordat hij inklapt wanneer de gebruiker naar beneden scrollt. De gebruiker kan gebruik maken van de knoppen in de navigatiebalk om van ruimte te wisselen of kan dit doen door op de inhoud van de ruimte naar links en naar rechts te swipen.
Stap voor stap
Het itererende karakter van het ontwerpproces heeft geholpen om stap voor stap toe te werken naar sterkere interfaces en gebruiksvriendelijkere interacties. Helaas heb ik tijdens het ontwerpproces de ontwerpen niet kunnen testen met FT’ers van de Douane. Ondanks dat denk ik dat we goed gebruik hebben gemaakt van de expertise om ons heen en alle inzichten die we tijdens het onderzoek hebben opgedaan om grote en belangrijke slagen in het ontwerp te kunnen maken. Roeien met de riemen die je hebt!
Veel van de ontwerpbeslissingen, zowel op het gebied van interfaces als interacties, zijn in deze showcase nog niet eens aan bod gekomen. Mocht je benieuwd zijn geraakt naar meer, dan heb ik hieronder een productvideo waarin het uiteindelijke ontwerp in grote lijnen wordt toegelicht.